Lors de la conférence "Create the web" de San Francisco, Adobe a présenté ses tout derniers outils, qui serviront sans doute à créer le web de demain.
Adobe, propriétaire de Flash, n'est pas fou et sait que cette technologie est en fin de vie ; le web ne parle désormais que de HTML5 et CSS3. Ces outils sont :
 |
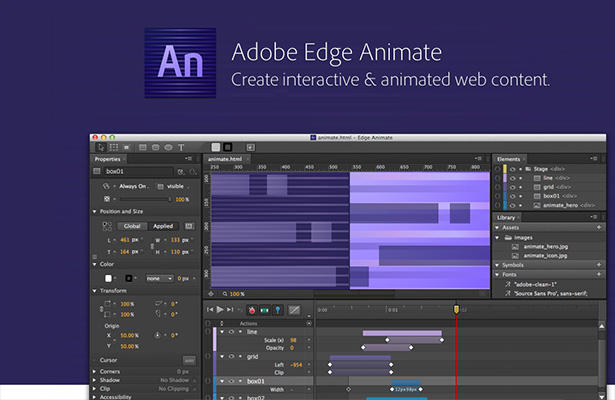
Animate est, comme son nom l'indique, un outil de création d'animations web. Proche de Flash, cet outil crée les animations en HTML, CSS et javascript. Pour le moment, c'est outil est offert avec un compte gratuit creative suite, mais il sera payant par la suite (499$ pour une licence complète, ou 14,99$ par mois).
 |
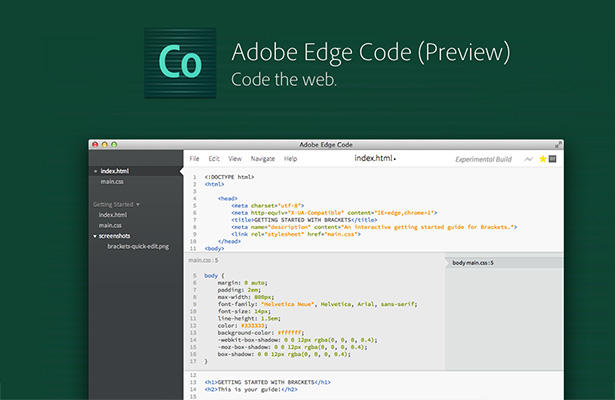
Code est un éditeur de CSS, HTML et javascript, en ligne. Ce projet me rappelait l'outil open source "Brackets", et bien il se trouve que c'est basé dessus. Code permet une meilleure intégration avec les autres programmes de la creative suite. Cet outil n'est pas encore officiellement sorti, il ne s'agit que d'une preview pour le moment.
 |
Aaah, PhoneGap. Je suis en plein dedans en ce moment, car j'essaye de refaire mon outil "freezeTweet" en version mobile. PhoneGap permet de coder une seule fois un projet, en Javascript + CSS + HTML, pour ensuite le déployer sur iOS, Android, Windows Phone, Blackberry, webOS, et Symbian.
 |
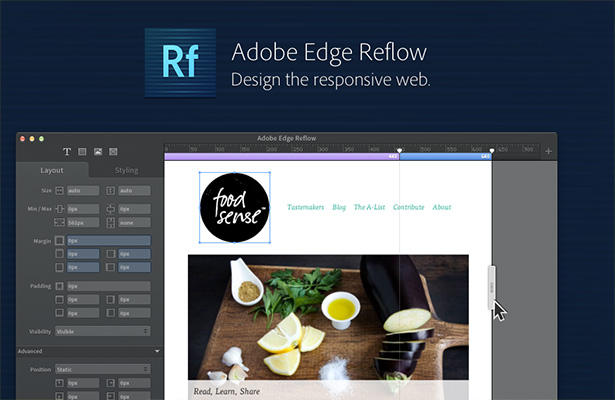
Reflow n'est pas encore disponible ; il s'agit d'un outil pour aider à la création de mises en page responsive : Le style du site s'adapte automatiquement à la largeur d'écran de l'utilisateur, on n'utilise donc qu'un seul site pour les appareils mobiles comme pour les ordinateurs de salon. J'ai hâte de voir ce que donnera celui-là !
 |
Inspect est destiné aux développeurs pour appareils mobiles. Ce logiciel permet de voir en temps réel une même page sur plusieurs appareils, de synchroniser la navigation sur ces différentes machines, de prendre des captures d'écran, etc.
 |
Conccurent direct du service équivalent de Google, Adobe Web Fonts vous offre une sélection de polices gratuites, à utiliser pour vos projets web. Adobe est partenaire de Google, on retrouve donc ici les mêmes polices que chez Google, y compris les nouvelles créations d'Adobe, Source Sans Pro & Source Code Pro. Du coup je ne vois pas bien l'intérêt de ce service, pour le moment.
Ces outils sont accessibles avec un compte "Creative Cloud" gratuit, avec la possibilité de prendre un abonnement pour avoir moins de limitations. Pour PhoneGap par exemple, les comptes gratuits sont limités à 1 application "privée", 100 builds par mois, ainsi qu'un nombre illimité d'applications publiques (modèle github, donc).