Table des matières
La typographie est un art qui est souvent malmené sur le web. Je m'y intéresse, car je suis friand de ce genre de systèmes un peu stricts, comme la grammaire. Voici donc quelques-unes des règles de typographie à respecter, et que je vais tâcher d'appliquer à mes billets sur épinards & caramel.
Limiter le nombre de polices utilisées
Quand on découvre le choix de polices disponibles, on peut être tenté de toutes les utiliser en même temps; une pour le titre, une autre pour le corps de texte, encore une autre pour la table des matières… Cela est exacerbé depuis que l'on peut sur le web utiliser bien plus de polices que les classiques Helvetica–Arial–Times New Roman–Verdana. Google web font, par exemple, en propose plus de 500 !
Pourtant, les guides de style conseillent de ne pas utiliser plus de deux polices d'écriture différentes dans un même projet. C'est ce que je fais ici, avec une police pour le corps des billets, et une autre pour les commentaires (bon, d'accord, il y a parfois une troisième police utilisée, pour les blocs de code. ![]() )
)
Utiliser les bons caractères
La plupart des polices d'écriture proposent les signes de base de ponctuation, vous n'avez pas d'excuse (à part “oui mais ils ne sont pas sur mon clavier”, bien sûr).
Les confusions les plus fréquentes sont de remplacer les points de suspension, “…”, par trois points “...”, le symbole de la multiplication, “×”, par un x ou encore un astérisque “*”. Mêmes les symboles du copyright existent : ©,™… Inutile d'écrire (c) ou (tm).
En ce qui concerne les fractions, on peut les écrire avec une barre oblique “/”, mais si on veut vraiment se la péter, on utilisera le symbole “⁄”, en ajoutant les chiffres à droite et à gauche en exposant et en indice, ce qui donnera : 123⁄456. Enfin, certaines fractions fréquentes ont aussi leur propre caractère : ½, ¼, ¾. Se référer à “Unicode Entity Codes for Math”, en anglais, pour davantage d'exemples.
En ce qui concerne les tirets — et là ça se complique — il faut savoir qu'il en existe plusieurs : le “en dash” –, ou tiret demi-cadratin, le “em dash” — ou tiret cadratin, et le trait d'union –. Chacun s'utilise dans différents cas, allant des mots composés (trait d'union) aux débuts de dialogue (tiret cadratin). Vous trouverez toutes les règles sur wikipidia, sur les pages Tiret (en français) et Dash (en anglais).
Toujours par facilité, les apostrophes et les guillemets ont tendance à disparaitre, au profit des guillemets droits, ' et ". Notez qu'en français, les guillemets doivent être du genre « », contre les “ ” en anglais. Je trouve pourtant les guillemets à l'anglaise plus esthétiques, je les utiliserais donc.
Ligatures
Quand deux lettres sont trop proches l'une de l'autre, le résultat peut être décevant. On conseille donc d'utiliser une police d'écriture proposant des ligatures, qui sont des couples ou triplets de lettres, mises en forme de façon plus esthétique.
Certaines ligatures ne sont pas là uniquement pour faire joli, mais font partie de l'orthographe correcte des mots. En français, on a œ dans l'œuf, et æ dans ex æquo (et là on va me dire que ce n'est pas français ça ![]() ) ou Lætitia.
) ou Lætitia.
 |
La fonction recherche de votre navigateur doit prendre en compte les ligatures. En effet, si vous recherchez “officiel”, o-f-f-i-c-i-e-l mais que le texte contient o-ffi-c-i-e-l, une recherche bête et méchante elle ne trouvera pas le mot (voir “Typography and the Web”, article en anglais et en français).
En bref, les ligatures c'est très joli, mais ce n'est pas idéalement traité par tous les navigateurs et moteurs de recherche; il faut prendre ça en compte. Une solution en CSS existe, voir plus bas (suspense !)
Crénage (Kerning en anglais)
 |
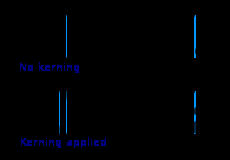
Si on ne s'occupe pas du tout du crénage, les lettres auront toujours le même espace entre elles, et cet espace peut apparaitre bien trop grand dans certaines combinaisons de lettres, comme le montre l'exemple, à droite.
Une lettre plus légère en haut, comme le A, mise à côté d'une lettre plutôt légère en bas, comme le V, produit un espace bien trop grand entre ces deux lettres. Il faut donc penser au crénage, et réduire l'espacement du “AV”, soit de façon automatique soit manuellement.
Sur le web, une déclaration CSS existe depuis peu, text-rendering: optimizeLegibility;, mais elle n'est pas encore disponible sur tous les navigateurs. Cette commande indique que l'on veut activer les ligatures (youpi !) et le crénelage. Plus d'informations sur “Cross-browser kerning-pairs & ligatures”, article en anglais.
Espaces
N'oublions pas les règles qui concernent l'utilisation d'espaces : après un point, une virgule, pas après une parenthèse ouvrante, etc. Pas trop de difficultés ici, je connais ces règles assez bien.
Se référer à “Règles de ponctuation et de typographie” par exemple (On me signale dans l'oreillette qu'en fait je n'y connais rien, qu'il faut mettre un espace avant un point-virgule par exemple… Oups !).
Tailles
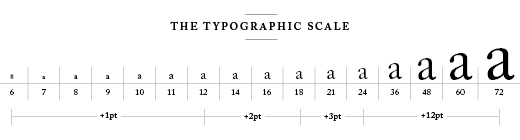
Les tailles relatives des différents éléments d'une page ont aussi leurs règles, on recommande de respecter une échelle chromatique, comme en musique (vous me dites quand vous en avez marre, hein ! ![]() )
)
 |
Ça, ça sera pris en considération directement dans le style du site, quand je ferais la prochaine version.
Pour plus d'information
Pour plus d'information, vous pouvez déjà suivre les liens que j'ai donnés au cours de l'article. Vous pouvez aussi voir ces billets de blog, qui reprennent plusieurs choses que j'ai abordées ici : (sites en anglais)
- viljamis.com/blog/2012/typography
- thedesigncubicle.com/2009/08/10-more-common-typographic-misuses
- webdesignledger.com/tips/common-typography-mistakes-apostrophes-versus-quotation-marks
- recedinghairline.co.uk/files/c1c3be2fda2b218e858029a4bde7e96c-397.html
- smashingmagazine.com/smashing-book-1/typography-rules-guidelines-and-common-mistakes-part-4-of-4
- aisleone.net/2009/design/8-ways-to-improve-your-typography
Comme par hasard, tous ces sites sont très beaux, avec une attention aux détails allant de la typographie au choix des couleurs.
Comment gérer tout ça ?
En ce qui concerne l'utilisation des “bons" caractères, je vais faire un bout de code qui va vérifier & remplacer tout ce qu'il peut détecter, sans oublier d'ignorer les blocs de code, qui ont par définition une syntaxe différente du français ou de l'anglais.
Il faut bien sur se fixer une limite, entre ce qui est beau et ce qui est raisonnablement facile à faire lors de la rédaction d'un billet de blog. Pour la création d'une affiche ou d'un flyer, vous devriez connaître et respecter toutes ces règles. Mais sur le web, on va être un peu plus cool, surtout à cause des limitations techniques de certains navigateurs.
Pfiou, ça à été compliqué à taper, tout ça ! Bon week-end (et bonnes élections, pour les Français) !