Maquettes
Pour la prochaine version d'épinards & caramel, j'aimerais mieux utiliser la largeur de l'écran, puisque la plupart des écrans aujourd'hui sont d'un format "large".
Par ailleurs, je cherche à faire un design dit "responsive", c'est à dire qui s'adapte à la largeur d'écran de l'appareil qui accède au site.
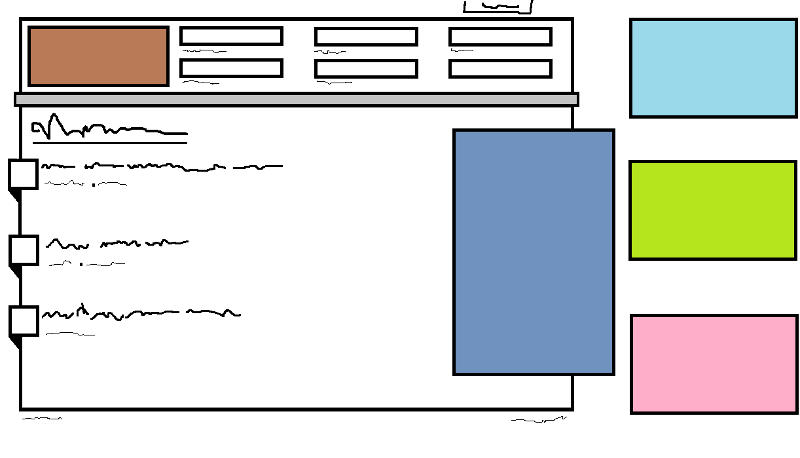
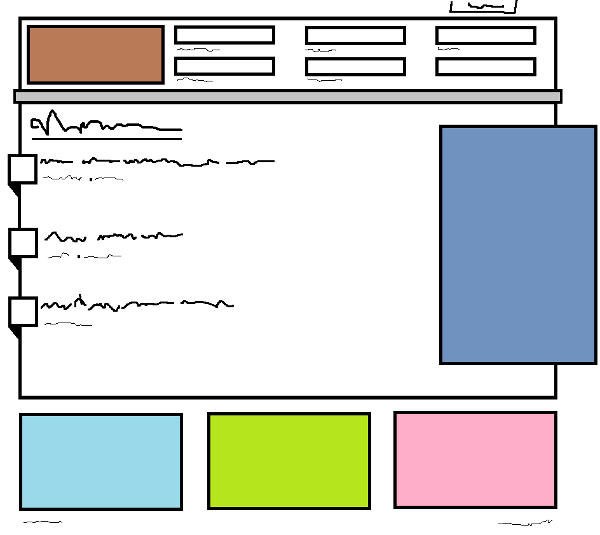
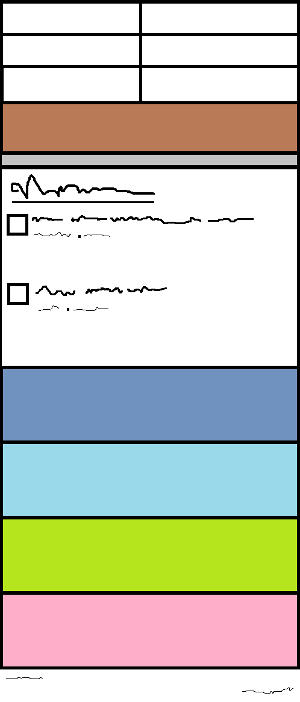
Je voudrais quelque chose comme ça :
 |
 |
 |
J'ai essayé le framework Foundation, de chez Zurb, mais il n'est pas assez large :)
Extra large
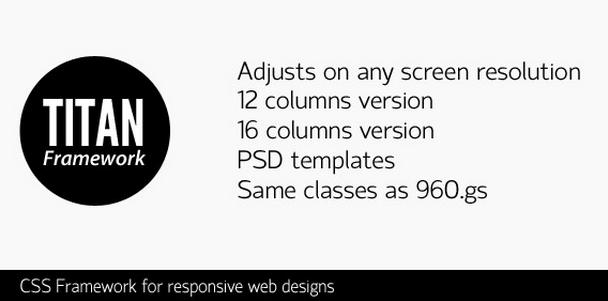
J'ai trouvé quelques frameworks qui sont assez larges à mon goût, dont Titan Framewok et 1140 grid. Titan est basé sur le célèbre 960 Grid System, mais en beaucoup plus simple, ce qui est vraiment un plus.
 |
Au final, je vais essayer le Titan, on va voir ce qu'on va voir.
Commentaires
Wait a minute… Titan est peut être trop simple, on ne peux pas décaler une case ?!
Je continue mes recherches.
Bon allez, ça me gonfle, je vais le faire à la main avec des @media queries.
Tu peux personnaliser Foundation et mettre le nombre de colonnes que tu veux et la taille max que tu veux...
Oh, ok.
Pour le moment j'ai un peu laché l'affaire, je fais + de code que d'html.