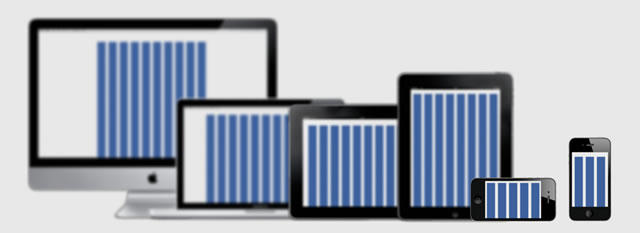
Dans la prochaine version du site, je vais mettre en place une mise en page dite "responsive", c'est à dire capable de s'adapter à la largeur d'écran de l'utilisateur, notamment s'il utilise un appareil mobile.

Afin de ne pas "réinventer la roue", je vais utiliser un des frameworks HTML & CSS qui sont déjà "responsive", il en existe de nombreux : voir "15 Responsive CSS Frameworks Worth Considering", difficile d'en choisir un !
Le framework Less est sans doute le plus connu, et semble être le plus simple d'entre eux. On commence par créer un style par défaut, qui sera servi aux navigateurs de 992 pixels de large ou plus, ainsi qu'aux navigateurs plus anciens. Grâce aux "media queries" de CSS3, on peut ensuite compléter les versions du style pour les autres largeurs : 768, 480, et 320 pixels. Less est proposé en HTML 5, et inclus du javascript, le "HTML 5 Shim", pour être compatible avec Internet Explorer 9 et précédents.
Contrairement à son nom, ce framework n'a rien à voir avec le langage LESS, qui ajoute des fonctionalités au langage CSS.
Il ne me reste plus qu'à définir non plus un seul, mais 4 styles différents. :)
Commentaires
Juste comme ça l'image en haut est étrange, super net sur l'iPhone et super floue sur l'iMac ... :)
Oui, j'ai vu ça. J'ai pris l'image de leur site, je ne sais pas pourquoi une partie est floue.
Comme on peut le voir, je n'y connais rien, pas assez pour vous parler de tous les frameworks. J'ai pris le plus connu, on verra bien ce que ça donne :)
Hum… En vérité 992px de large comme maximum, ça me parait un peu étroit encore. Je vais voir si je peux trouver plus grand (that's what she said).
Dans le genre responsive, il y a aussi css-tricks.com qui indique quelle est la version avec un bonhomme en haut à droite. D'ailleurs, ce qu'ils ont fait c'est un peu ce que j'aimerai avoir ici :)
A List Apart a fait un très bon article sur le sujet (en anglais), en prenant comme base le framework Foundation.
Il ne faut pas oublier aussi Bootstrap, par twitter, qui est lui aussi responsive (et propose 1200px comme largeur max !). Malheureusement, je pense que bootstrap défini trop d'éléments de style; tous les sites qui l'utilisent tendent à se ressembler.
En même temps, c'est du code et probablement open source, j'imagine que rien ne t'empêche d'aller bidouiller les limites de taille hein.
Oui enfin ce n'est pas juste défini à un endroit hein :) La grille est définie (nombre de colonnes, taille des espaces, etc.) pour différentes tailles.