Je suis en train de modifier le style des blocs de code publiés sur le site, en commençant par remplacer les <p class="code"> par <p><code>, qui est plus correct sémantiquement parlant.
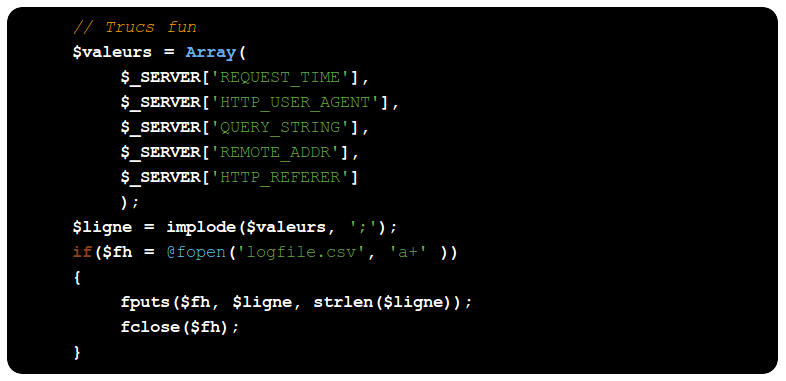
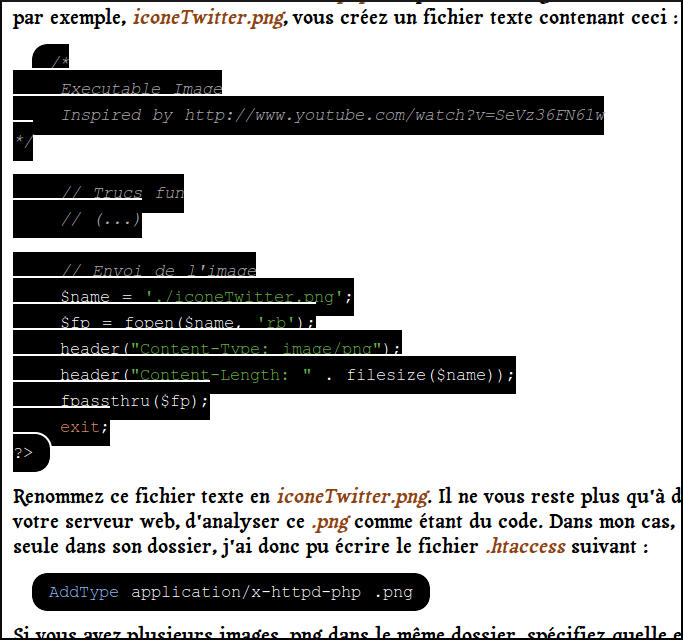
Les bouts de codes sont maintenant en couleur, grâce au projet google code prettify, qui detecte automatiquement le langage utilisé et ajoute de zolies couleurs; avec le thème "sunburst", par David Leibovic :

Je sens que je vais me faire mon propre thème; il n'y en a que trois sur google code, un seul sur fond noir, et il n'est pas très lisible …
À l'occasion de la réécriture des blocs de code, j'en profite pour changer un peu le style :
Avant :

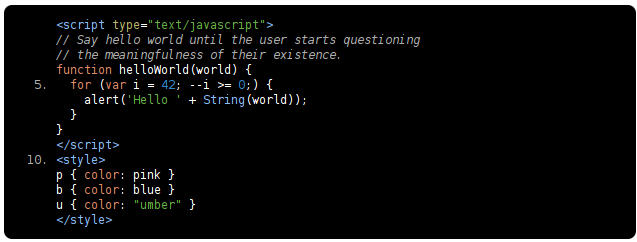
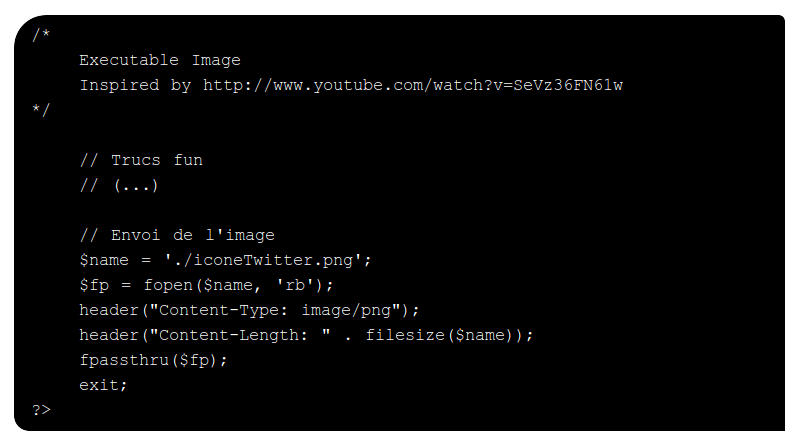
Après :

Comme on peut le voir sur l'image ci-dessus, il y a encore, comme qui dirait, quelques toutes petites anicroches de rien du tout à corriger.![]()
Je vais peut être faire un article regroupant des styles sympa de blocs de code, ce n'est pas très facile à trouver sur Google (voulez vous dire "bloc de code css" ?)
Mise à jour :
Voilà, j'ai créé le style epinardscaramel :