J'ai peut-être enfin trouvé mon bonheur dans le monde des grilles CSS et du design "responsive" ! ![]()
Une grille permet de placer facilement les différents éléments de votre mise en page, d'une façon plaisante et qui s'adapte à la largeur de l'écran de vos lecteurs.
Une mise en page "responsive" signifie quant à elle que l'on définit différentes grilles selon la largeur du navigateur web. On peut donc avoir, sur la même page, la version "mobile" et la version PC de votre site.
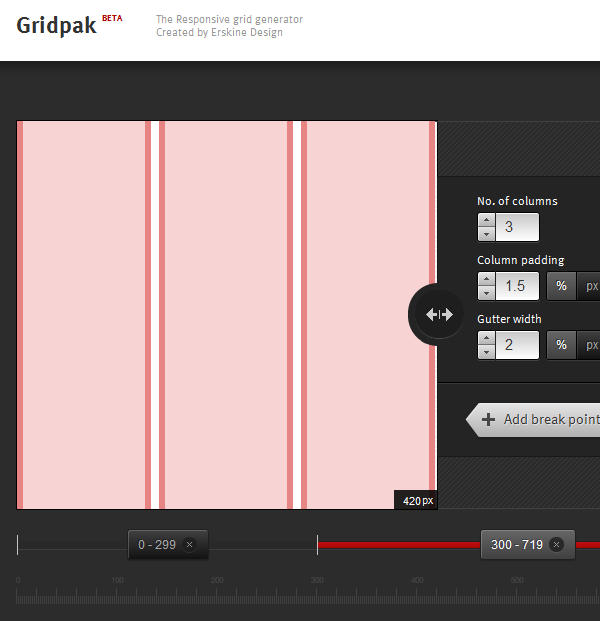
Gridpak (gridpak.com) est un outil en ligne qui permet de générer facilement la base d'une mise en page en grille & "responsive". Il se présente comme ceci :

Pour créer votre grille, vous utilisez les boutons "N° of columns", "column padding", et "gutter width" à votre guise. Pour la partie "responsive", utilisez le bouton rond, à droite de la grille, pour indiquer à quelle largeur d'écran la grille doit changer. Vous pourrez ensuite définir deux grilles différentes, à droite et à gauche de cette largeur.
Une fois que vous avez configuré toutes vos grilles, vous pourrez télécharger le résultat en cliquant sur le bouton rouge en bas de page. Le téléchargement contient plusieurs fichiers image, si vous voulez créer votre mise en page dans un logiciel de dessin, ainsi que la grille définie en CSS, Less et SASS.
Il ne reste plus qu'à créer votre style par-dessus ce qui a été généré, ce que je détaillerai plus tard.