Adobe, propriétaire de logiciels de PAO tels que InDesign, aimerai améliorer la mise en forme de textes sur le web, et a proposé deux nouvelles fonctionnalités pour CSS3 : les régions et les exclusions.
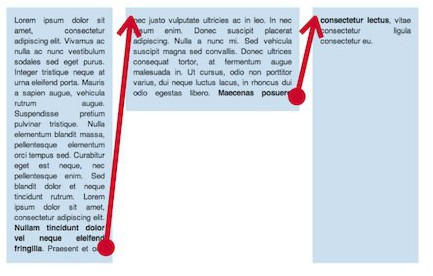
CSS3 proposait déjà d'implémenter une façon de découper un bloc de texte en colonnes automatiquement, mais les régions vont encore plus loin, en permettant d'indiquer au navigateur des "zones" où le texte doit se placer :

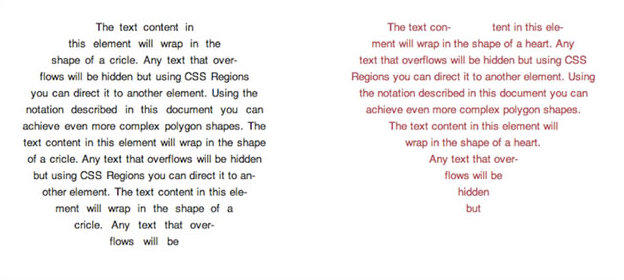
Les exclusions, quant à elles, permettent de définir des formes complexes, que le texte doit suivre ou éviter :

On peut voir dans la vidéo suivante (en anglais) d'autres exemples d'application, pour des pages webs de plus en plus proches de la mise en page d'un magazine :
Alors, à quand toutes ces fonctionnalités sur nos navigateurs ? L'implémentation est pour bientôt je pense, avec Webkit (Safari & Chrome) et IE10 (!) en tête. Pour plus de détails, se référer à caniuse.com.
Si l'anglais technique ne vous fait pas peur, vous pouvez aller lire les propositions de définitions des régions et des exclusions (W3C drafts, en anglais).